BLOG | Estrategia, diseño y comunicación visual
Los 10 básicos en comunicación visual: Sistema visual
Esta serie de posts intentará poner luz sobre los 10 términos básicos que utilizamos día a día los diseñadores cuando trabajamos en tu comunicación visual. Me he encontrado con que, en mis interacciones diarias con clientes y potenciales, no todos entienden muchas veces la mitad de los términos que utilizo.
El lenguaje es simplemente un punto de partida en común, define las bases de la interacción de ideas y, en este caso, de servicios. Es vital que puedas entender lo que dice tu diseñador, sobre todo cuando recibes más de un presupuesto y necesitas hacer una comparación valorativa entre uno y otro.
Hoy hablamos de sistema visual, el proceso por el cual creamos un conjunto de elementos que responden a un mismo esquema y son parte de una idea que los engloba.

Para que sepas a que se refiere esto del sistema visual, te nombraré ejemplos clásicos de aplicación:
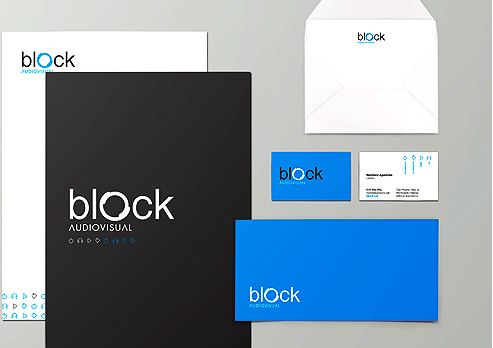
Packaging
En los casos en que vendemos té, por ejemplo, que es el producto genérico, necesitaremos desarrollar un diseño de pack para cada sabor de té que a su vez responda a una estructura visual similar y reconocible. Si vas al supermercado puedes ver que reconoces con facilidad los tés de una misma marca porque el diseño es similar entre los diferentes sabores y lo que varía entre ellos es el color, la ilustración y el texto explicativo, dejando los elementos estructurales constantes a lo largo de la serie.
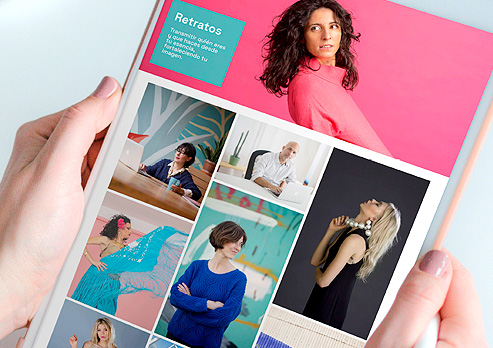
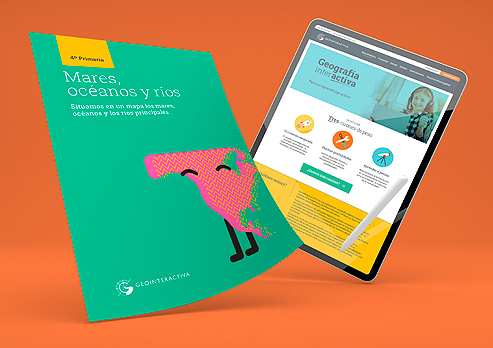
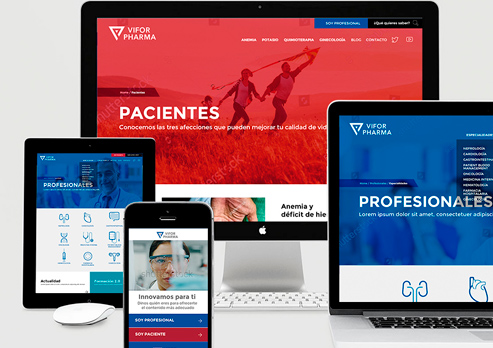
Revistas
Las portadas de las revistas y el diseño editorial en general son otro claro ejemplo de sistema visual. Puedes ver que todos los elementos responden a una estructura madre y descansan sobre ella. Esto es lo que les da reconocimiento y coherencia, o sea, que puedas reconocer los diferentes números de la revista como parte de una misma publicación.
En el caso del diseño editorial, trabajamos con páginas maestras y grillas que nos permiten crear una modulación sobre la cual replicamos el contenido y lo maquetamos siguiendo unas pautas predefinidas. Esto nos permite crear nuevo material que conserva la coherencia inicial. Para ello necesitamos desarrollar una grilla y unos elementos que sean los suficientemente amplios, relevantes entre sí y versátiles. Como te podrás imaginar, el diseño de estas directrices es más complejo que la maquetación que sigue luego y es donde necesitamos aplicar todo el método y el thinking que son característicos del diseño.
Acepto expresamente que apuntándome y enviando mi email, los datos personales facilitados pasarán a formar parte de un tratamiento de datos del que es responsable RUIZ STINGA STUDIO de acuerdo con el Reglamento General de Protección de Datos, con el fin de suscribirse a nuestra newsletter. La base jurídica para este tratamiento reside en su consentimiento. Los datos se mantendrán hasta que nos haga llegar su voluntad de darse de baja en cualquier momento. Le recordamos que puede ejercer los derechos de acceso, rectificación, supresión de sus datos, así como otros derechos y ampliar esta información en nuestra Política de Privacidad.
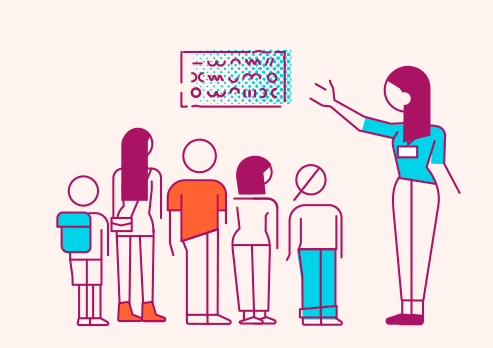
Señalética
El sistema visual por excelencia se puede apreciar en la señalización que encontramos, por ejemplo, en los museos. La señalética es un área del diseño súper específica que suele pasar desapercibida y que reviste una enorme importancia en nuestra vida diaria. Cuando entras en un sitio muy grande, la señalización te permitirá llegar allí donde te propones. Solemos dar tan por sentado el diseño visual que nos acompaña día a día, no nos damos cuenta cuan útil nos es ni cuanto valor y practicidad aporta a nuestra vida.
Piensa cuando vas a un museo, sobre todo en otro país, o cuando estás en una estación de metro en una ciudad en que no sabes el idioma. Observa como te ayudan esos símbolos gráficos, esos colores y esas formas a saber donde estás y deducir cómo llegar a donde quieres ir. Esto sería imposible sin una intención de diseño detrás, sin un planteo visual y formal que sea consistente y coherente. Imagina si cada estación de metro tuviera un plano diferente o usara medidas, tipografías y colores diferentes. Imagina incluso que esos planos estuvieran ubicados en sitios diferentes en cada estación….
¿Crees que te sería fácil saber dónde estás y deducir qué camino debes seguir para llegar allí donde quieres ir? Probablemente no. Y, sin embargo, utilizamos cada día sistemas visuales que nos hacen la vida más fácil sin siquiera darnos cuenta. Agradecemos la llegada de internet y ya no nos imaginamos como hacíamos antes cuando no había móviles, pero no reparamos en ese ecosistema visual que nos rodea y que nos ayuda a andar por nuestras ciudades y por el mundo. No nos damos cuenta de la importancia que revisten las formas que nos rodean, esas formas que ya no son solo colores o símbolos sino puro mensaje, sentido y semiótica.
Esto es la magia del diseño visual, un elemento silencioso que forma parte de nuestra vida y de nuestros códigos sociales. Silencioso, imprescindible y bello.
Este post forma parte de la serie Los 10 básicos en comunicación visual porque cuando tu profesión es tu vocación, como es mi caso, estás atado a ella porque ella te llama una y otra vez. Es mi forma de rendir homenaje al diseño, a la creación visual y a todos los diseñadores y creadores visuales que hacemos el mundo más alegre y más bonito.
Comunica para visibilizar tu proyecto
NUESTRO PORTAFOLIO