BLOG | Estrategia, diseño y comunicación visual
Los 10 básicos en comunicación visual: Colores
Esta serie de posts intentará poner luz sobre los 10 términos básicos que utilizamos día a día los diseñadores cuando trabajamos en tu comunicación visual. Me he encontrado con que, en mis interacciones diarias con clientes y potenciales, no todos entienden muchas veces la mitad de los términos que utilizo.
El lenguaje es simplemente un punto de partida en común, define las bases de la interacción de ideas y, en este caso, de servicios. Es vital que puedas entender lo que dice tu diseñador, sobre todo cuando recibes más de un presupuesto y necesitas hacer una comparación valorativa entre uno y otro.
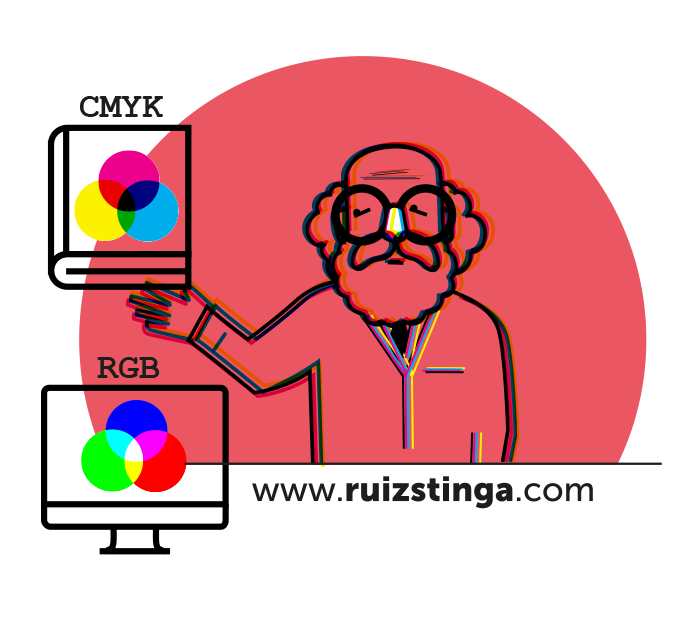
Hoy hablamos de colores. Existen en pantalla y en el mundo impreso, son complementarios y diferentes. Técnicamente funcionan de manera antagónica ya que unos suman luz y otros la quitan. En este post te explico de manera resumida de qué va lo del RGB y lo del CMYK que tan lioso se te puede hacer.

Colores pantalla (RGB)
Los colores de las pantallas son los colores luz, son colores que funcionan aditivamente de manera que, sumados dan el color blanco, que es la suma del rojo, el verde y el azul; de las siglas en inglés R(ed), G(reen) y B(lue).
Cuando diseñamos una web, una app, un banner o un slider lo haremos utilizando colores RGB porque estos son los colores de las pantallas. Son colores más vibrantes y más luminosos. Los colores CMYK se puede convertir a RGB, lo hacen los programas automáticamente, el tema es que a veces el resultado no es tan adecuado. La correspondencia entre CMYK y RGB no es literal y es recomendable indicar el color RGB y el color CMYK de un elemento de branding como un logotipo desde el momento en que lo diseñamos.
Colores de imprenta (CMYK)
Las siglas CMYK corresponden a los colores base de impresión que son el cyan, el magenta, el amarillo y el negro. A partir de estos colores se forma todo el resto de colores, partiendo de una combinación de cada uno de ellos. Así, un valor CMYK, siempre tendrá un componente del 0 al 100 de cada uno de estos colores. Por ejemplo, para formar el color rojo, son necesarios 100% de magenta y 100% de amarillo, de manera que el código CMYK final para el color rojo será 0.100.100.0
Los colores de impresión funcionan de manera sustractiva, esto es, quitando luz, entendiendo al blanco como la ausencia de tinta y al negro como el 100% de tinta.
Los colores de imprenta se utilizan en material impreso y, hasta hace algunos años, la existencia de un color RGB en un archivo que debía ir a imprenta implicaba que ese color se leyera, en el mejor de los casos de una manera errónea. Hoy el programario de diseño ha avanzado mucho y las posibilidades de encapsular las artes finales en formatos pdf nos ha permitido estandarizar el uso del color y minimizar los errores a la hora de imprimir.
Acepto expresamente que apuntándome y enviando mi email, los datos personales facilitados pasarán a formar parte de un tratamiento de datos del que es responsable RUIZ STINGA STUDIO de acuerdo con el Reglamento General de Protección de Datos, con el fin de suscribirse a nuestra newsletter. La base jurídica para este tratamiento reside en su consentimiento. Los datos se mantendrán hasta que nos haga llegar su voluntad de darse de baja en cualquier momento. Le recordamos que puede ejercer los derechos de acceso, rectificación, supresión de sus datos, así como otros derechos y ampliar esta información en nuestra Política de Privacidad.
Colores Pantone
Las tintas Pantone son tintas que se llaman tintas planas, esto significa que en la máquina de impresión se colocará un color especial, hecho de antemano. Al imprimir el papel, el color resultante no será la mezcla porcentual de los colores CMYK sino que será el propio color ya acabado el que se imprima directamente en el papel.
Los colores Pantone se usan en casos muy concretos como te podrás imaginar. El rojo de la Coca Cola probablemente sea un color Pantone y no un rojo que salga de la mezcla CMYK. Esto es así porque el Pantone es un valor standard que será siempre el mismo independiente de cómo esté calibrada la máquina e incluso independiente de qué máquina se está usando para la impresión.
Los colores Pantone son los favoritos de las grandes marcas, porque les permite tener consistencia visual a lo largo de los diferentes soportes y formatos.
Los colores en diseño son un tema peliagudo. Yo he tenido la suerte de trabajar dos años en una industria gráfica y esto me ha permitido conocer máquinas de impresión de 50 mts de largo cada una y operada por tres personas. He podido preparar archivos CTP (computer to plate), archivos de impresión que iban directo a plancha. He conocido de primera mano conceptos como el cojín de negro (cómo hacer para que el negro tenga cuerpo), las sangres de un documento o el bitono de una foto para que utilice los colores Pantone. Este post es un poco técnico, espero que no te resulte aburrido, pero en diseño también tenemos determinantes técnicas que necesitamos controlar que, en última instancia influyen en el resultado final.
Este post forma parte de la serie Los 10 básicos en comunicación visual porque cuando tu profesión es tu vocación, como es mi caso, estás atado a ella porque ella te llama una y otra vez. Es mi forma de rendir homenaje al diseño, a la creación visual y a todos los diseñadores y creadores visuales que hacemos el mundo más alegre y más bonito.
Comunica para visibilizar tu proyecto
NUESTRO PORTAFOLIO